More accessible service makes the world more approachable for everyone – not just those with disabilities.
According to the World Health Organization, roughly 15% of the world’s population experiences a disability of some type. From visual impairment, hearing impairment to movement disabilities, a large number of your users may have trouble accessing your services as you expect. By comparison, only 12% of internet users are on Safari, and 8% are on IE – would you consider not supporting one of these browsers? I don’t think so.
By ignoring the needs of a large number of users, not only are you making life more difficult for your customers, but you’re also missing an opportunity. More accessible service makes the world more approachable for everyone – not just those with disabilities.
For government contracts, adhering to the Web Content Accessibility Guidelines (WCAG 2.0) is a requirement. Companies that do not follow these guidelines can be fined or lose customers. Depending on your industry, you might not have a choice about how accessible you make your support.
I contacted Kelly Lynch, a customer support agent by day, and a stand-up comedian and disability advocate by night to help me learn more about how customer support teams can become more accessible to a wider range of users.
In this article, we cover the different tools that people are using to access information, depending on their needs and 5 steps you can take to improve your own service accessibility.
Alternative ways to experience the internet
Each person has a different perspective when it comes to how they interact with the web. For some, audio is the best way to receive information. For others, written text is key. While every person has their own preference when it comes to receiving support, it’s important to remember that for users with disabilities, it’s not a preference, but a requirement.
Fortunately, there are tools that can help every internet user get the information they need. Here are a few common ones:
Screenreaders
Users with a visual impairment often use screen readers to navigate a website. This software reads out every piece of text or alt-text on a website to help users find what they need. It’s often an incredibly painful process.
Ian Macrae explained what this is like for him: “I use Amazon every day to find Kindle Daily Deals. To do that I have to go through every heading before I reach what I want, then I have to go through each element within that heading to get to the list of books. The whole process of navigating a website is a long and complicated process.” You can experience this for yourself:
- On a Mac turn on VoiceOver by pressing Command + F5.
- On a PC turn on the Narrator by pressing the Windows key + Ctrl + Enter.
Don’t cheat and look at the screen! Can you navigate your company’s home page?
Speech to text
For users who aren’t comfortable typing on a keyboard, they may use speech to text software. Dictation software can make composing emails or using live chat for help much faster. But remember, while some people use dictation software because they want to, others will use it because they need to.
Make sure your chat and other text input software work easily with dictation software. Plus, a little extra patience when it comes to speed and typos can make the experience much more pleasant for everyone.
Assistive Devices
There is an enormous number of different devices your customers might be using to access your site. From sip and puff joysticks to on-screen keyboards to screen magnifiers – the limits are endless. Rather than designing your support for each of these different helpful devices, it’s simply important to recognize that everyone experiences your website and product differently.
When you view your customer support strategy through that lens, it helps you provide better customer service for everyone.
While researching for this article I learned about the first quadriplegic sailor to sail solo around Britain. Hilary Lister, 37, accomplished this feat using a sip and puff controlled sailboat. Not related to this article, just an incredible use of adaptive technology!

5 Tips for Making Your Service More Accessible
Offer multiple types of help
Meeting your customers where they are is generally a great principle for supporting your customers.
Whether they want to reach out over social media, chat with your team on your website or simply browse your help center: offering a wide array of help methods provides your customers with a better experience.
Kelly says that this is even more important for users who experience disabilities. “Some people are more comfortable with reading, some are auditory and some would benefit from lip-reading over video chat instead of a phone call.” Consider how you can provide support to a wide range of needs through different customer support channels.
One way to offer specialized assistance is by designating a subject matter expert or team that specially equipped to deal with unusual circumstances.
Kelly says she often has to call a company to find out if they have policies and infrastructure to meet her needs. “Most of the time people are knowledgeable-ish,” she says, “but not all the time.” Delta Airlines does this well. They have a special service sector that makes all arrangements for travelers with accessibility needs, including those who travel with oxygen. These agents are trained with all the specialized knowledge they need to make traveling much easier for those who need help.

Make it easy to get to a real human
Complicated IVR menus are frustrating at the best of times, but are incredibly difficult for a customer who is hard of hearing or has difficulties like dyscalculia or dyslexia. Kelly suggests making it easier to get in touch with a real human.
This also includes expanding your service hours. “It’s often thought that people with disabilities don’t necessarily have work so they have plenty of time during working hours but this isn’t the case,” says Kelly. “I have a disability and I often have to try to find time to call pharmacies and doctors for appointments and I’m usually at work. I may end up wasting my entire lunch break on the phone with the specialty pharmacy or scheduling an appointment.”
Include accessibility training
While empathy is commonly listed as one of the most important customer service skills, applying sensitivity training to helping users with disabilities can be more difficult. It’s not always immediately obvious what your user needs, or even if they do have a disability.
This is why Kelly recommends all teams carry out training on accessibility and the possible accommodations that can be made.
Kelly suggests teams focus on three important skills:
- Be patient and not get frustrated easily. An extra dose of patience can go a long way when working with someone who has additional needs. For example, if a customer is constantly writing in all caps, they might not be frustrated, but instead, be compensating for a visual impairment that makes capital letters easier to read.
- Understand the person and what their needs are. Take the time to ask what you can do to provide better help. Read notes on the customer’s previous cases to see if something has worked well before. A user with colorblindness might not be able to follow the instructions to press the red button. A user with dyslexia may struggle with right and left directions. Tailoring your approach for each user can help make your instructions clearer.
- Provide accommodation to the best of your ability. Even if you don’t offer phone support or video calls to every customer, they are a great option for some users that can’t easily interact with text-based support. Having a toolset of accommodations that can be made (and not putting up barriers) will greatly assist when helping people with disabilities.
Test your help center with screen readers and text enlargers
Remember those screenreaders? They rely heavily on the design of the website to work effectively. They can only read text content… they don’t describe images and they skip over unlabelled objects.
Even if you’re not willing to attempt navigating your help center with a screen reader, there are a few simple things you can do to make it easier for visually impaired users:
- Label buttons with helpful text
- Provide alt images tags
- Avoid the use of Flash
- Resist using “refer to the image below” if you can explain it in words.
Seek feedback
As with all things customer related, it’s important to consistently be sourcing and open to feedback. Customers will tell you what they need, but only if you’re listening carefully enough.
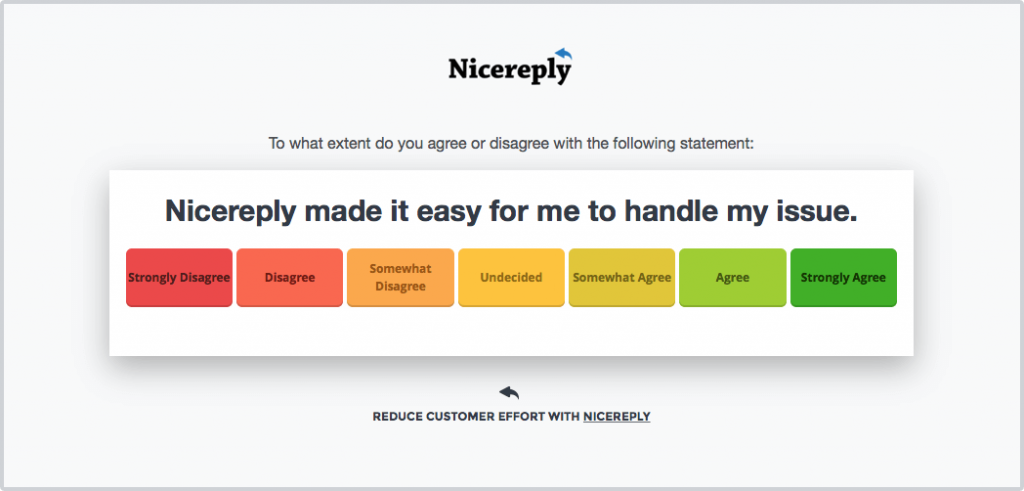
Using surveys like the customer effort score can be a great way to identify places where your help center isn’t working for all of your users.

Make the internet a more friendly place
Just like your engineering team ensures that every user has a great experience with your product whether they are using Chrome, Firefox or even IE, you can ensure your customers have a great experience with your support.
By remembering that everyone interacts with the internet in a slightly different way, you can offer customer service that meets everyone’s needs.









