Supporting your new users and customers in understanding key concepts of your product or tool serves to set both them and your support team up for success.
How many times has someone on your support team come to you and asked for a product fix, only for your response to be “well, if we just give them better support, these issues will be less of a big deal.” But just because you make it easy to reach out to your team doesn’t mean a customer’s experience with your product is easy. Support is not a shield for the product. In fact, it should be the other way around.
By creating guidance within your product and marketing pages, you position yourself as a well-oiled machine and you free up your support team to help people who really need them. It’s incredibly important to design intuitive product and marketing pages to boost your customer loyalty and make your customers more successful with your product.
The Benefits of User-Friendly Design for Customer Support
Using intelligent design to deflect tickets is a sure-fire way to boost core metrics that are indicative of your company’s success as a whole.
Metrics like CSAT and customer effort score (CES) go through the roof when people are provided with tools to find their answers easily. They shouldn’t have to email to find out about how to use your product, just if there is a bug or issue. 53% of adults in the US say that they would abandon their product purchase if they can’t find their answer easily and 73% say that the most important thing that companies can do is make them feel like their time is valued. If people have to reach out to you to find out how to use your product, you’re doing something wrong.
When support teams spend their day in the inbox, they aren’t able to use their additional mental capacity towards anything else. Support teams are the people that best know your customer. If you reduce the number of tickets that are sent in, you give them more time to focus on creating features and functionality to better the customer experience. Less volume means the ability to focus on quality versus quantity and to be more proactive than reactive with customer issues.
All of these things are inarguably good for your customers, your support team, and your company as a whole. So, what can you do to make your product and marketing pages better in order to reduce customer support requests? Don’t worry, we’ve got your back.
Reduce Incoming Customer Support Requests with Better Design
Start user testing
If you don’t already, user testing is an incredibly valuable way to see exactly how your users act while using your product. To start, get an understanding of your customer’s demographics.
For example, 25-year-olds and under primarily chose social media as their preferred means of communication for customer service, while those over 55 opted for telephone contact. Having this kind of knowledge will help you understand what customer support channels your customers want to contact you through. It also provides a deeper understanding of how your customers want to be able to interact with your product. If you have segments that include people of a certain age, for example, they may be more or less reticent to put credit card and other personal information on your site.
Designing with ideal experiences for your target in mind is the first way that you can avoid additional ticket volume. Imagine if you could avoid all of those “Can I use a check to pay?” emails by including a note right on your pricing page?
After you’ve determined the core demographic of your users, it’s time to start user testing. If you don’t feel comfortable doing user testing on your own, you can sign up for a user testing conference, or use a tool like FullStory to get a picture into the pain points that your customers are experiencing daily. It doesn’t necessarily matter how you do it as much as that it gives you insight into what your customers are doing.
Prior to releasing any new pages to your entire user base, test them through a beta group first. See if they follow the path that you expect or want them to follow and, if not, preemptively add functionality to push them in that direction. For example, you can use user onboarding to guide them to the features you want them to use.
If you can ensure that the product or page is being used as expected and there isn’t any ambiguity, you’ll be much more likely to deflect tickets and boost your customers’ positive experiences with your site.
Provide in-context help
There are always going to be pages on your site that, despite your best efforts and user testing until the cows came home, are still slightly confusing.
This could be because they use terminology that is specific to your product, or because they are introducing new concepts or functionality that customers may not be familiar with. Other common pages where people will still have questions, in spite of the best-written copy are pricing pages, account pages, and anywhere that you are prompting someone to pay or add personal information.
Providing in-context support, either in the form of help bubbles and tooltips or an actual means of contacting your support team, will greatly help the amount of volume that you receive on these pages.
Start small. Include small question mark bubbles next to terms or functionalities that may be new to your users. For example, on a pricing page next to the credit card number field, you could include a help bubble that lists the types of credit cards you accept as well as any other payment options that might be available (and how to use them). That can prove helpful in saving your team from a number of “Do you accept Dining Dollars?” emails that you may already be receiving.
If help bubbles are your first level of defense, adding in-context support contacts is the next. Offering functionality like in-app chat or the ability to automatically call someone can help your customer by giving them a simple answer to their question right in the context where it is happening. Many chat tools also offer automation and AI to help customers find answers instantly without needing to talk to an agent and let your customer support team members get to the really difficult questions.
Better User Onboarding
When someone signs up for your software or purchases your product, do you take them through an onboarding experience to show them around, or do you drop them on to your homepage and expect them to fend for themselves? If it’s the latter, hopefully, you’ve got some good in-context support options, because people are going to need them.
There’s no better way to set your company and your customers up for success than by providing new users with guidance on how best to use your product. Even if your product is extremely intuitive, your customers aren’t going to reach max-potential as quickly as you’d like without individualized guidance. That’s where user onboarding comes into play.
The first time someone lands on a page or is introduced to a concept, make sure you flesh out the importance and value of that page or function. This could either be through a guided tour of the page or through help bubbles and tooltips scattered throughout next to key concepts.
Take the time to break down the phrases that you use or the terminology that is associated with the concept that you are introducing. While some people may ignore it, the ones that don’t will receive the immediate benefit of having a deeper understanding of what they are working with and how to best use it.
Image of the bubble before being clicked:

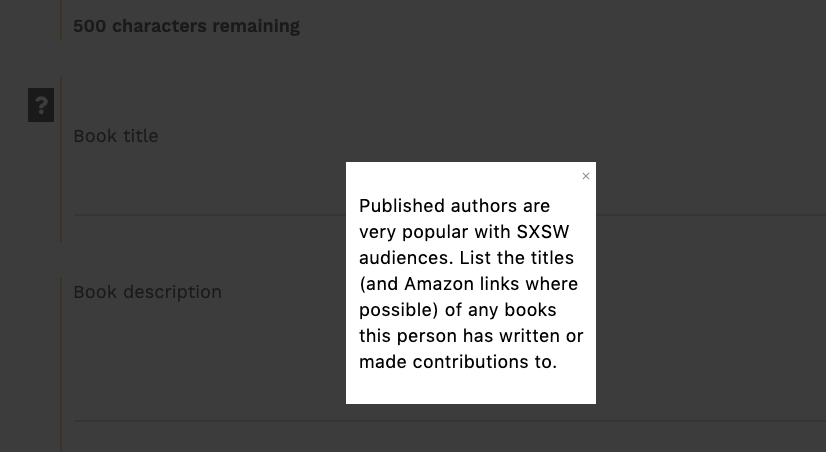
Image after:

Conclusion
Having a deep understanding of how your customers want to use your product versus how they are currently able to use your product is an excellent first step in creating amazing customer experiences.
Supporting your new users and customers in understanding key concepts of your product or tool serves to set both them and your support team up for success. Deflecting tickets through in-app onboarding or help bubbles empowers your users to move forward quickly and become pros with your product much more quickly than emailing into support reactively would.
Understand your customers’ needs and present to them on pages that are new or unfamiliar—even if a concept seems old hat to you, it might be new for them. By giving them the opportunity to opt-out of or ignore your onboarding, you make sure that you provide help to everyone that might need it.